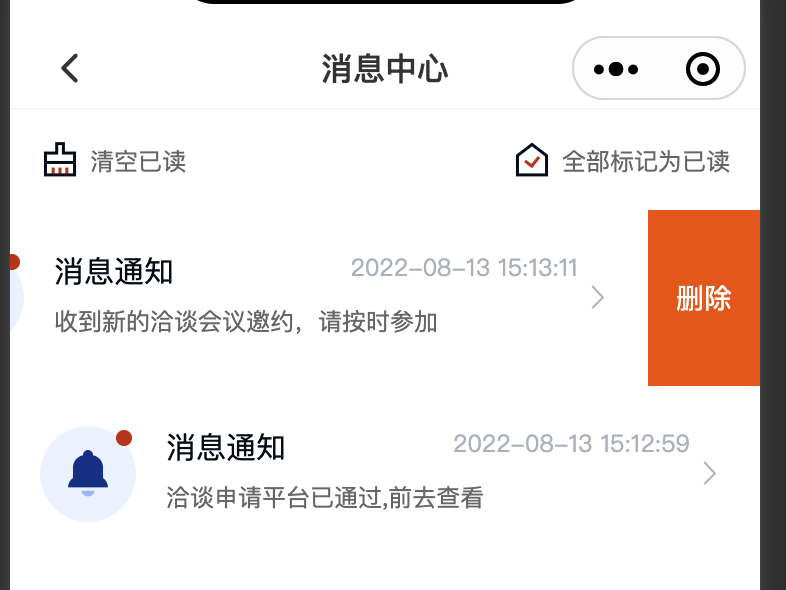
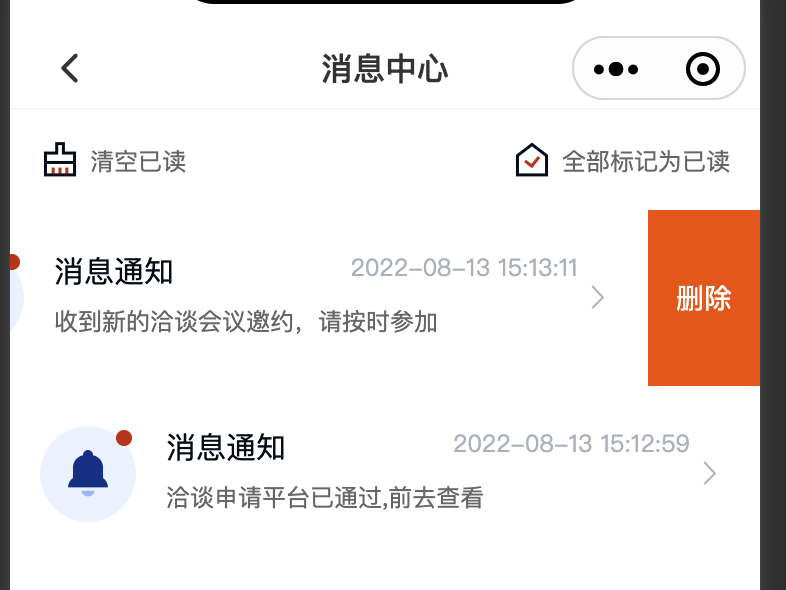
基于Taro3、React的 taro SwipeCell 滑动单元格组件

安装
npm install taro-swipe-cell
导入组件
import MySwipeCell from 'taro-swipe-cell'
参数说明
| 参数 |
描述 |
类型 |
必传 |
默认值 |
deleteItem |
删除事件 |
Function |
是 |
() => void |
children |
children |
React.children |
是 |
|
使用
import { FC, memo } from 'react'
import MySwipeCell from 'taro-swipe-cell'
import Taro from '@tarojs/taro'
import { View } from '@tarojs/components'
const Component: FC = () => {
// 删除当前item
const delItem = item => {
}
return (
<>
<MySwipeCell deleteItem={() => delItem(item)}>
<View className={styles.item}>
1111
</View>
</MySwipeCell>
</>
)
}
const Mall = memo(Component)
export default Mall